Intro
In this blog post I will be covering all the Tech Art contributions I made towards Songs of Sugar, an Abertay University Game Project. A link to the blog post about the game can be found below.

Gerstner Waves – Unity Shader Graph
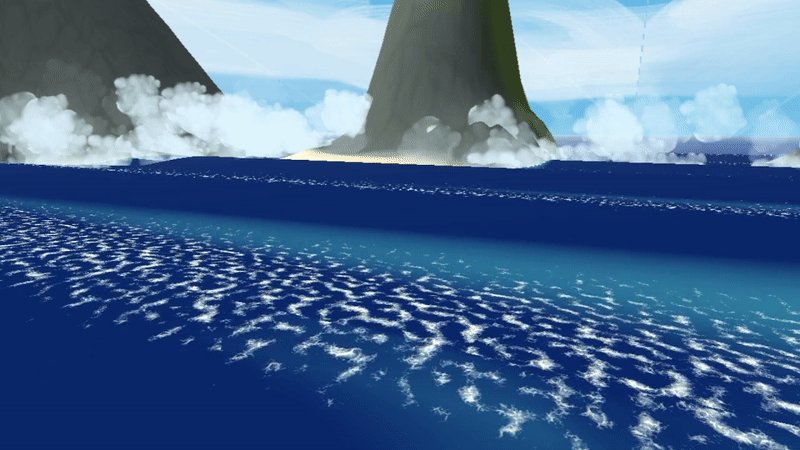
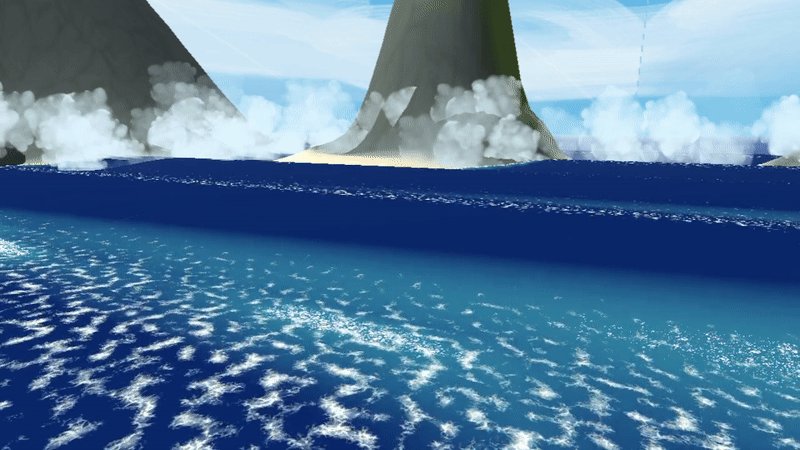
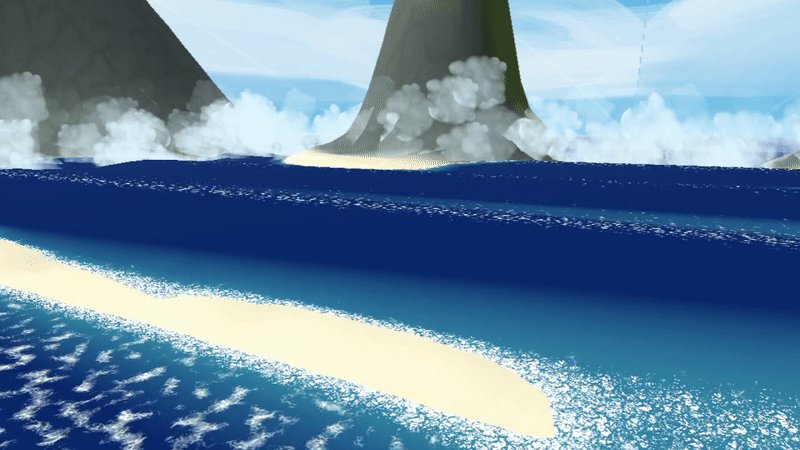
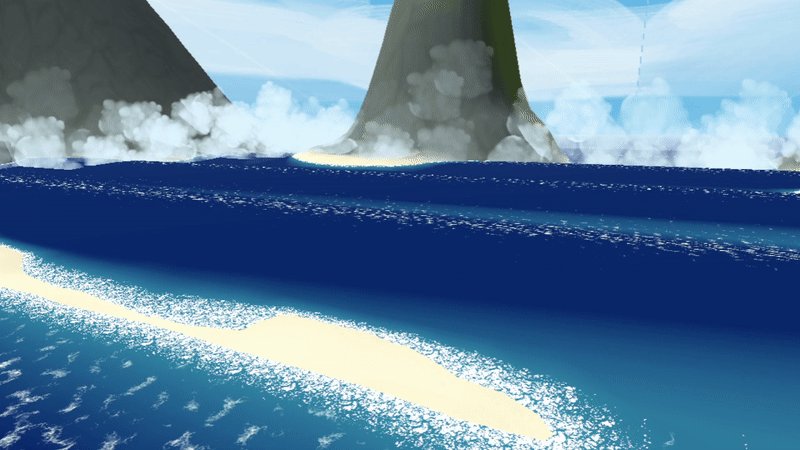
The waves were created using The Gerstner Wave Function in Unity’s Shade Graph. Using a mathematical approach for the water system allows us to control the Speed, Frequency, Steepness and Size of the waves.

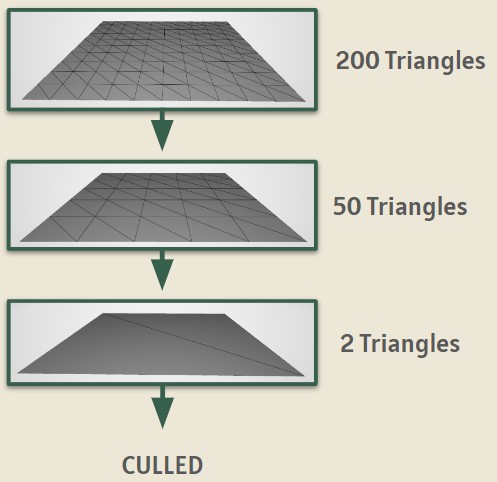
In order to maximize the performance of the system I took advantage of Unity’s LOD features. The displayed water is either one of three meshes, depending on the distance from the player.
By subtracting the scene depth from the camera position I am also able to simulate subsurface translucency (AKA you can see objects fade into the water). And using the same system I am also able to create foam lines where objects meet with the water
Procedural Houses
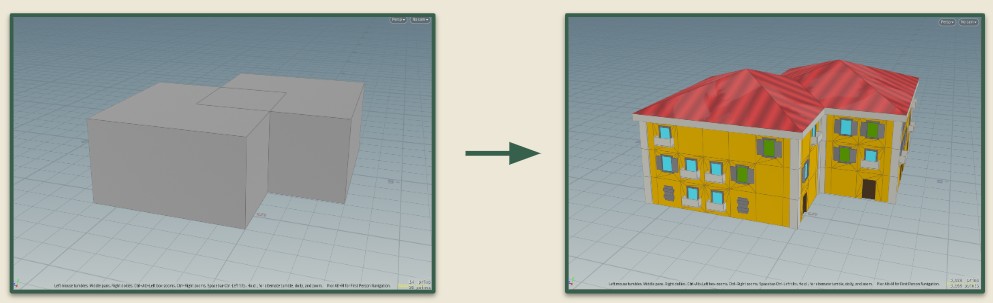
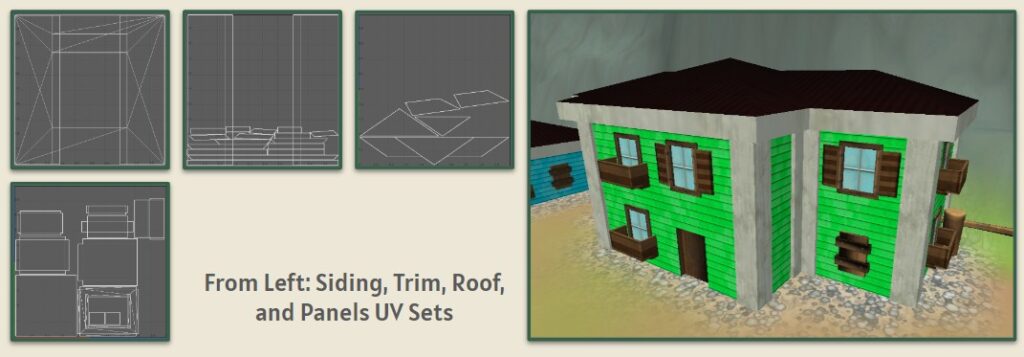
The houses within the game were developed using a procedural workflow developed in Houdini. I first created the panels that the houses would be constructed with. This included everything from doors to windows.
Conditional placement allowed me to ensure that certain panels were placed correctly, i.e each house has a door only on the first story.

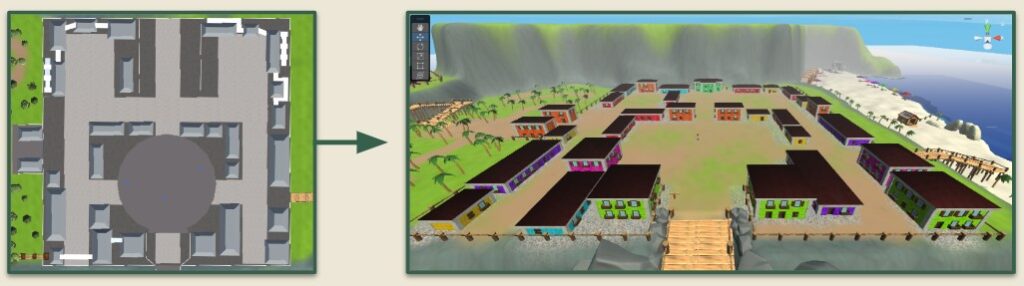
The level designer gave me the outline of the town, from which I created the basic layout using cube primitives. These cubes were then inputted into the building generator which created the house using the panels.

In total each building has four texture sets: Siding, Trim, Roof, and Panels. All the UVs are created procedurally, so the artist is able to construct houses instantaneously without having to do any additional work. The UVs for the roof are aligned during the roof construction so that the texture appears properly.

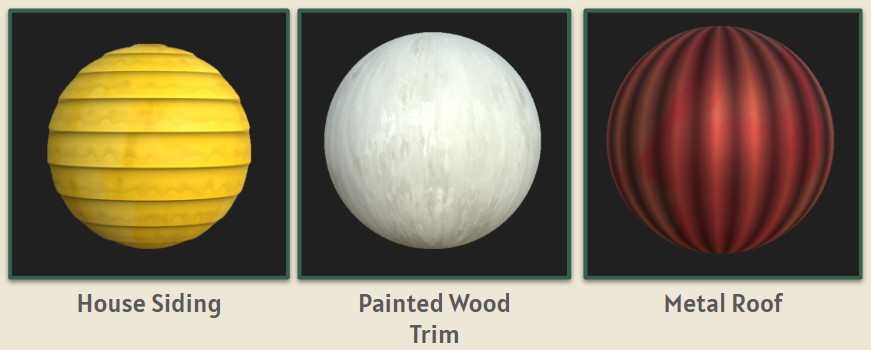
I developed three materials for the house using Substance Designer. The siding material has an option to change the Hue, Saturation, and Value of its albedo map. This can be done to enable the use of the same material multiple times without obvious repetition

Grass Cards
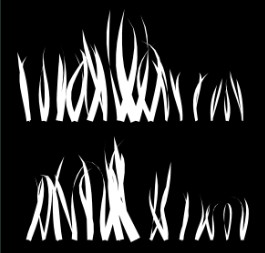
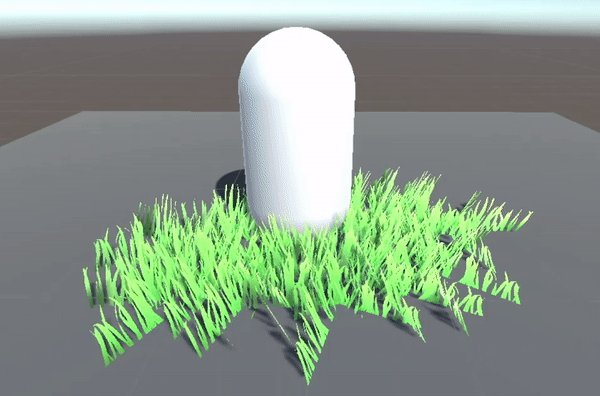
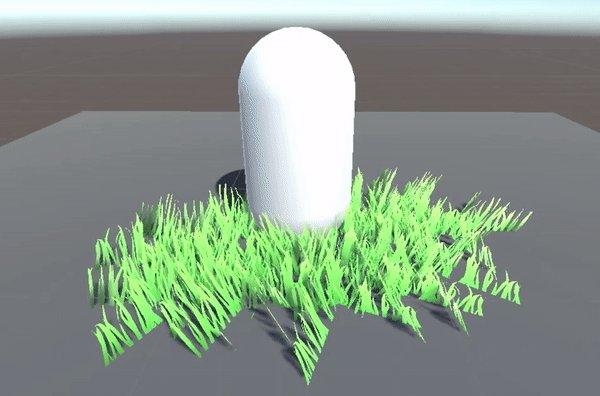
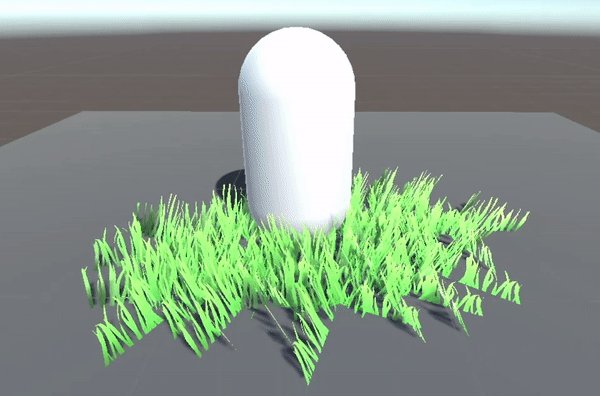
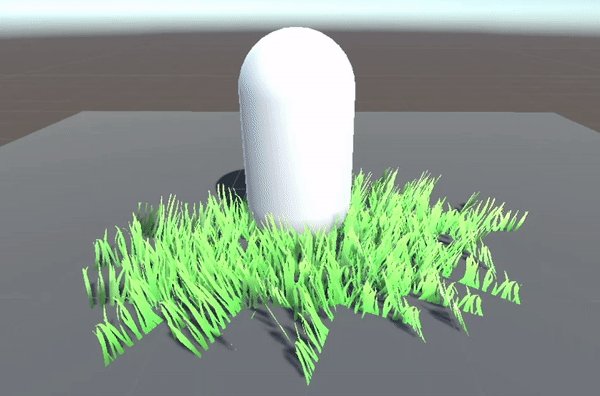
The grass was constructed using Houdini and Unity Shader Graph. In Houdini I aligned blade meshes along a line, from this a mesh and alpha clipping mask was created. The mesh was imported into Unity, and rendered using the generated alpha clipping mask to show only the blades of grass.

The system for developing these alpha masks is actually a slightly modified version of the grass generator I made for a previous project! If you are interesting in checking that project out click here.
Using vertex colors I was able to mask off the bottom of the grass mesh. This then allowed me to animate the non-masked vertices using a gradient noise to create a wind effect.

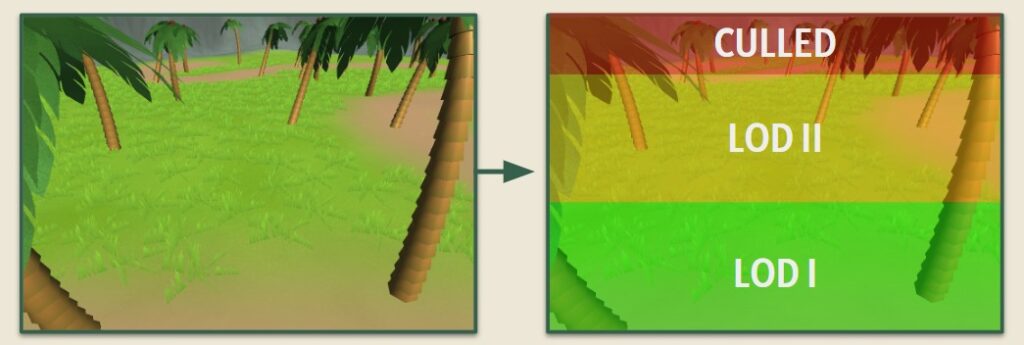
Lastly I used an LOD system to switch between an animated and non-animated version of the grass. This allowed for the grass close to the player to be animated whilst not being too performance intensive. The grass was culled once the player was a set distance from it to also help with performance.

Procedural Trees
The trees were created procedurally using Houdini. For the trunk I created a cylinder with a tapered top, which was then stacked together based on a spline input. I then placed multiple coconuts at the top of the tree and randomized their position to spread them apart. Lastly for the leaves I created a curved plane that I then assigned to the top of the tree. The rotation and scale of the leaves were then randomized, within bounds, to create the signature palm tree look.
The trunk and coconut textures were made in Substance Painter, whilst the leaves were digitally painted by the team’s 2D artist. In total I created three trees using this system which I then used to replace the placeholder assets that the level designer had placed earlier in development.

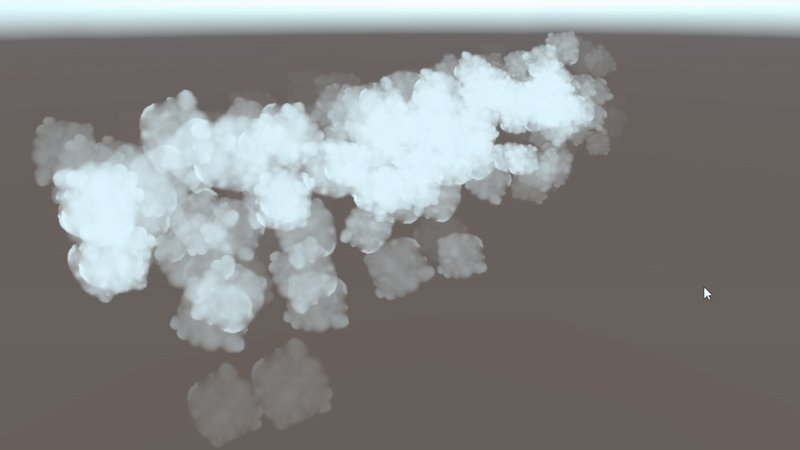
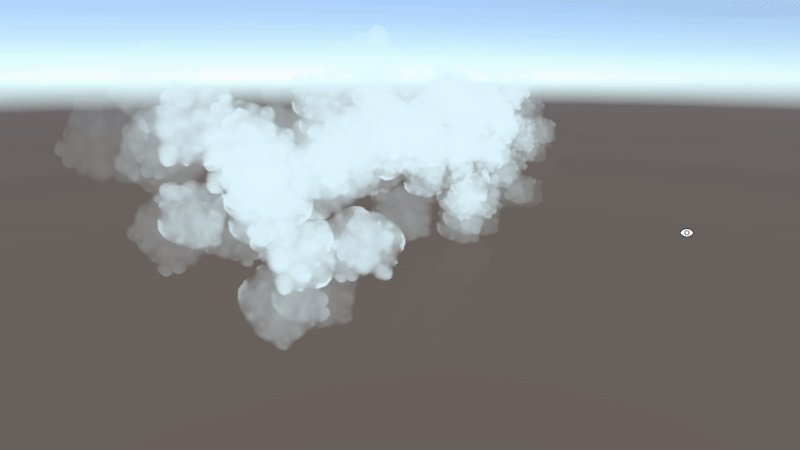
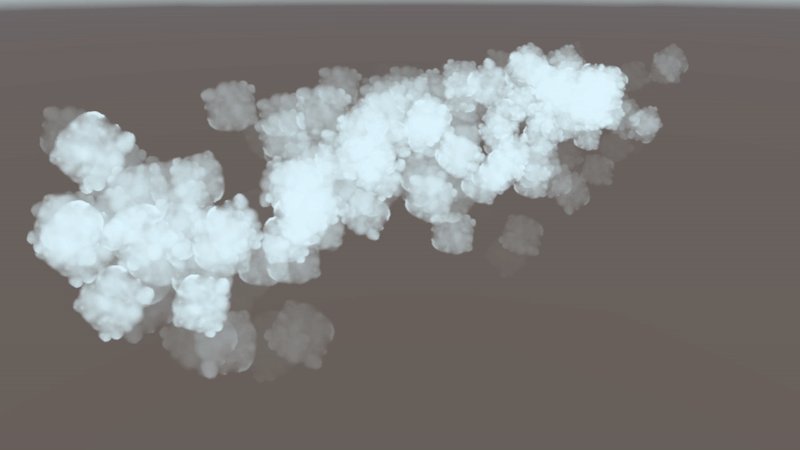
Fog VFX
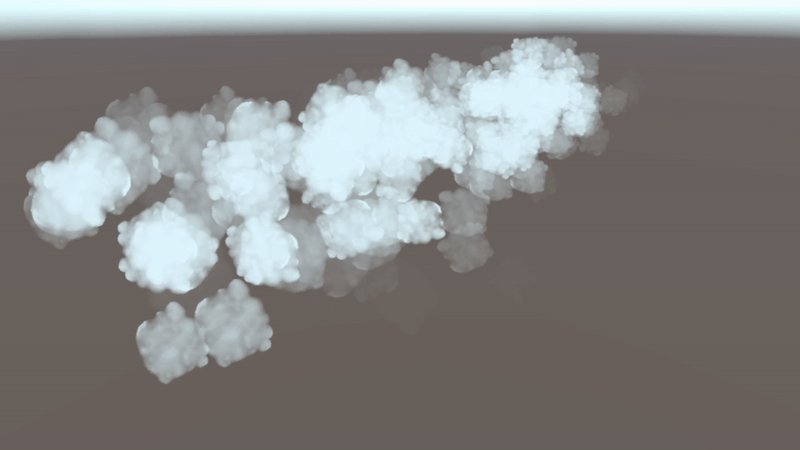
The fog, whilst originally not planned for development, was a quick solution to a problem that we recognized after the water was implemented into the game. Since the entire map was not full of the water meshes, as that would have been performance intensive, there was a noticeable seam where the water stopped. The fog was created to help hide this seam. It was created using a Unity Particle system.

Problems and Bugs
As the development period was quite tight, there was obviously going to be bugs in the final build of the game. Many of these problems came from the camera system used in the game.
For example, in the gameplay video you are able to see the grass load in to close to the player. You are also able to see the water tiles being culled at the edge of the screen while the player is in the harbor area. The subsurface effect of the water is also not appearing properly.
These bugs do drive me crazy as I know that if I had one more week of development time I would be able to fix them. The last week of development focused on merging the multiple project branches together into one, and these were bugs that were unfortunately not high enough on the list of importance to be fixed in time.